From UX to app-making: a self-taught journey
After about 20 years as a UX Designer, I started feeling this eager to actually make something. Not a mock-up or a [...]

Many of the app-makers and developer I work with are engineers, and they tend to focus on the technological side of their product. Architecture, database, features, APIs, etc. In the end they are happy and proud to see their product working, but a bit ashamed of how it looks. As a UX/UI Designer with 20+ year experience and an app-maker myself, here is my ultimate checklist and a bit of advice to build an app that works AND looks cool.
In this article, we will start with the basics: finding the right name and designing the app logo. It can be done after the backend, but you want to have a pretty good idea of these early on in the process, to avoid too much interface refactoring.
Please note: for this article, I will only focus on the UI and brand side of design (looking good); I will cover the UX and process (usability) in a later article.

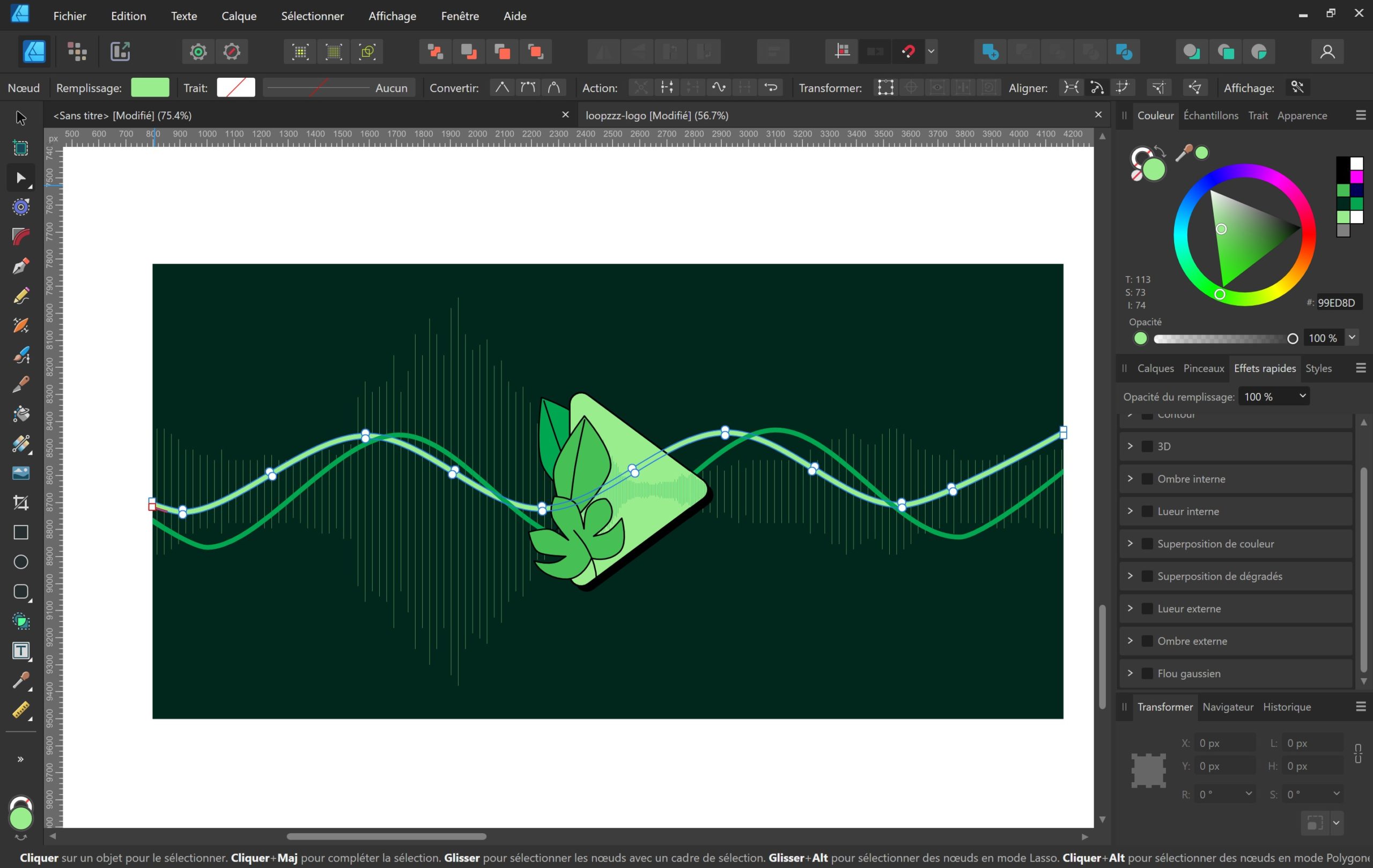
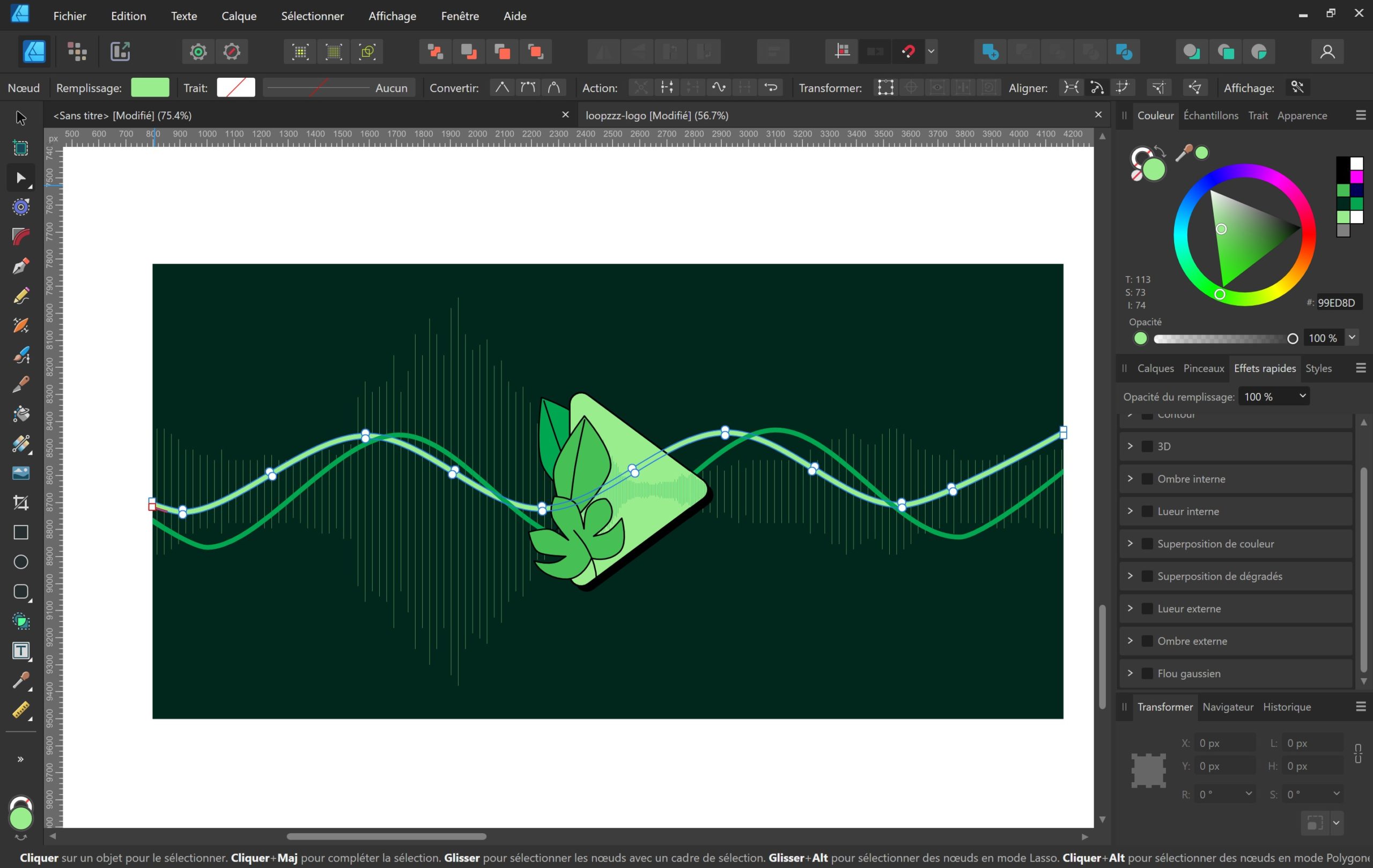
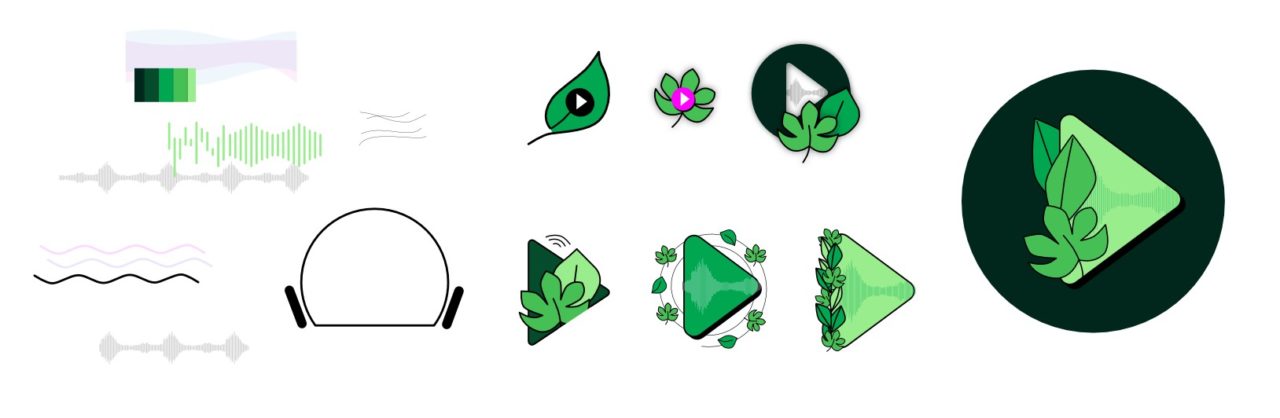
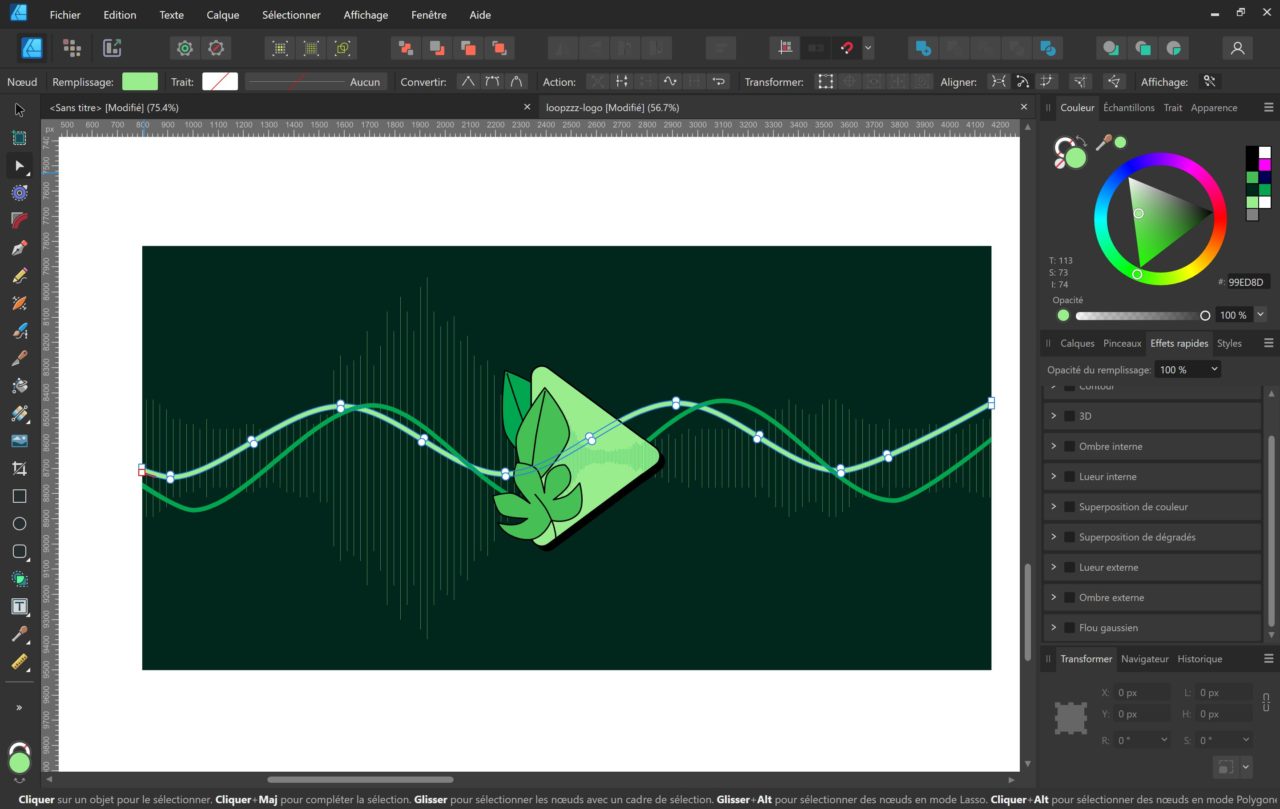
Evolution of Loopzzz logo in Affinity Designer. In this example you can see that I started with ideas around my app: sound waves, a leaf for nature, headsets. In the end, the final logo keeps the same core concepts, with a focus on the play button, and leaves and sound waves as secondary elements.
I often have 2 names for my products. First I work with a project name. That is a bit of a code to name my files and assets, but is only meaningful for me. For example, Tribe Check – Anonymous Safety has the working name Angelapp. But for many reasons, this can not be your final product name.
So the first step is to define the right name for your app. I suggest starting with finding a domain name: something we as engineers are quite used to (and it avoids realizing later that your perfect name is squatted.) My process is the following:
For Tribe Check, I changed the name several times, from Angelapp (project name) to oKou, Smart reminders, Tribe Warning and finally Tribe Check.
When you have a few options that sound right, check the domain name availability and search for it on Google, then iterate from there. For Tribe Check, I changed the name several times, from Angelapp (project name) to oKou, Smart reminders, Tribe Warning and finally Tribe Check.
It will take time, and be an iterative process. That’s why it’s best to start sooner: it gives you time to think and mature, and it will be much easier if you are not pressed by time right before GTM (Go to Market)!

Designing loopzzz logo in Affinity Designer in a vector format
Relax, this step is much easier than you think!
An important thing to keep in mind is that your logo must look nice in a very small format
I find the hardest part is to design a logo for other people to get it, it is not intended for you. My process is the following, very similar to finding the app name:
An important thing to keep in mind is that your logo must look nice in a very small format (as small as 36×36 pixels!) Try to stay as icon-like as possible, minimize empty space, avoid borders and gradients or any text on the logo itself (the name of the app can appear under the logo in the bigger formats.)
Honestly, it can be helpful to get you started, but it won’t help you in the long term: resolution will never be sufficient, so you will have to design it in a tool like Affinity Designer anyway. Besides, the ideas are often a bit dull and lack personality, which is kind of the point of designing a logo for your app.