Axure 8 has recently been released as a Beta version for first testings. Reading the release note, a few improvements caught my eye, like the rotate action, the possibility to draw your own shapes, apply interactions on groups and set boundaries when moving widgets around. I have been working a lot on dashboards and data visualization lately, and I decided to try the new Axure 8 in the objective of creating an animated dashboard composed of data visualization widgets that I could re-use in later wireframing projects.
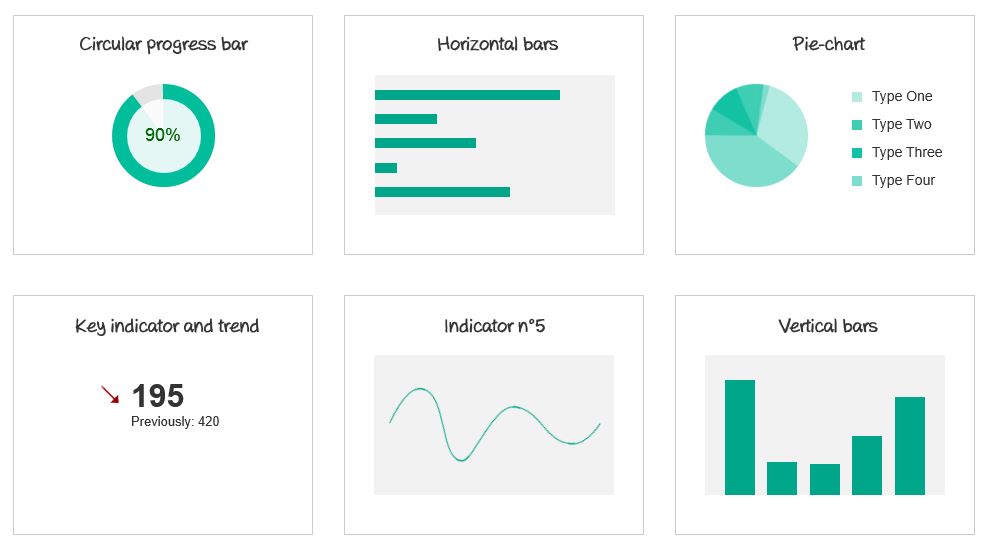
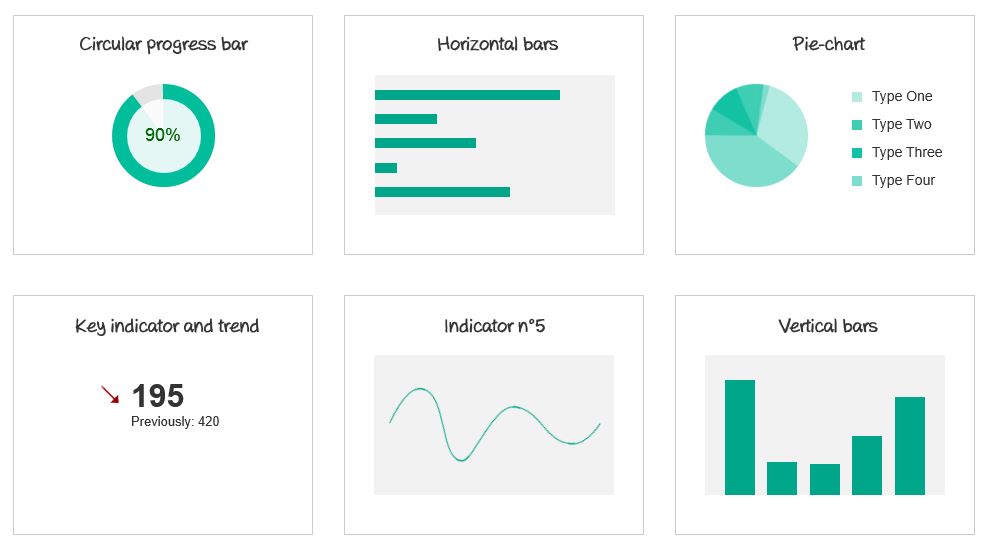
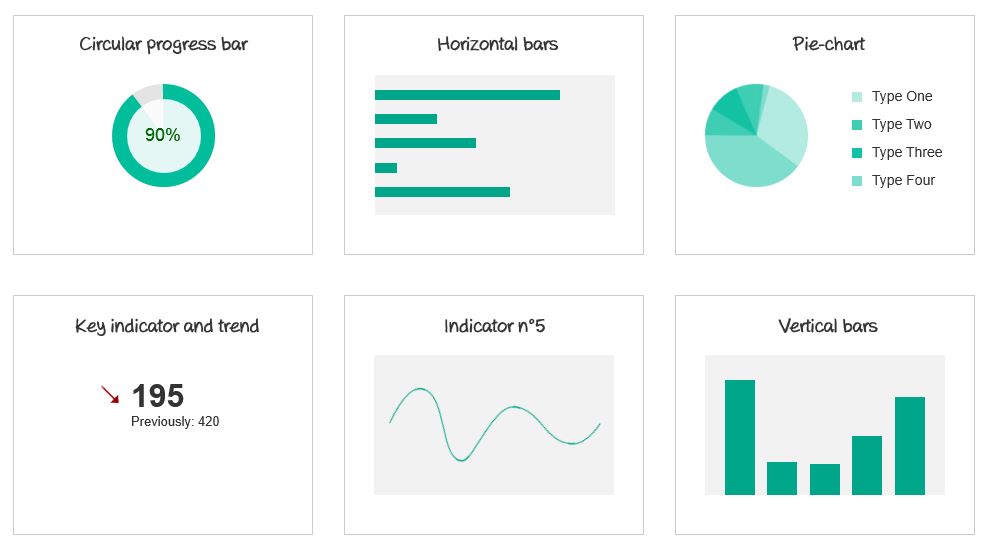
As a result, the *.rp file includes a dashboard with different data visualization widgets, easily re-usable for any project. This prototype includes a circular progress bar (much better than the previous circular progress bar I could design), horizontal and vertical bars charts and a pie-chart. I also added to this demo dashboard a key indicator with trend (comparison to previous period) and a simple curve, easy to design on Axure now.
View the HTML prototype demo on Axshare or download Axure source
Key learnings about Axure 8
In the process of wireframing these widgets, I tried new features of Axure 8. If at first sight the Mac-like header was a disappointment, this would be the only one. I found evolutions are mostly positive, and bring interaction to an even higher (and even funnier) level.
- When changing the size of a widget, you can now set the anchor point. Instead of the height always being calculated from the top of the widget, you can now change the size of a widget from the bottom, which is great. This allowed me to easily prototype the vertical bars graph, which previously required a move action.
- A pen tool allows to transform a shape in a custom shape. By doing this, you can then add points, and move them individually, thus designing your own shape. This allowed me to design rounded triangles that I was able to use for the pie-chart and the circular progress bar (in the previous version, I had to use the semi-circle flow shape, and could only cut it to the quarter of circle with dynamic panels.)
- This pen tool for example allows you to start with a plain horizontal line, and transform it to a curve. Mine is not animated, but it opens a lot of new possibilities.

How to use widgets from this Axure 8 source
The idea of wireframing this dashboard is to be able to re-use widgets in any project. They are designed as masters, so very easy to drag and drop to any interface. To change colors or size, you might have to open the masters themselves, and make the relevant changes.
- The circular progress bar is a master, with each status (decades from 0 to 100) being a dynamic panel. To edit the color, you have to change it within all the panels. Changing the size is a little more complicated, as it requires to re-align all shapes, but still doable in a short time.
- To change the color or the vertical and horizontal graph bars, just edit it on the One vertical or One horizontal bar. The biggest size it can grow to is in the same master (One vertical or One horizontal), on the OnPageLoad interaction. Instead of [[Math.random() * (240 – 1) +1]] for the width, just replace 240 with your maximum size.
- The text key indicator and previous period value are randomly set on page load. The arrow changes state between equal, up and down according to latest values. (I will come back with a more precise article about how we can use random values with Axure.)
- The pie-chart uses several layers of the same color, with different transparencies. You can change anything you want on the Pie chart master. The rotation, which simulates the animation, is random.