The burger menu is not dead
I conducted a user test recently for one of my projects about mobile navigation, and the results tend to say the burger [...]

The distance from thinking to testing has been narrowing down, with wireframes, agile methologies and MVP (Minimum Viable Product) concepts. Today nobody wants to wait for months of specifications and coding before seing a first glimpse at an idea. We want to try our our concepts immediately, and failing fast is the new key to success. Low and no-code platforms are emerging, allowing anyone to create a digital product without any or with minimum coding skills. Tools like Glide, Zapier, Bubble or Botnation are the new unicorns, propelling your ideas to shareable digital products in very little time and with a very little cost.
Trying and failing fast is the new key to success.
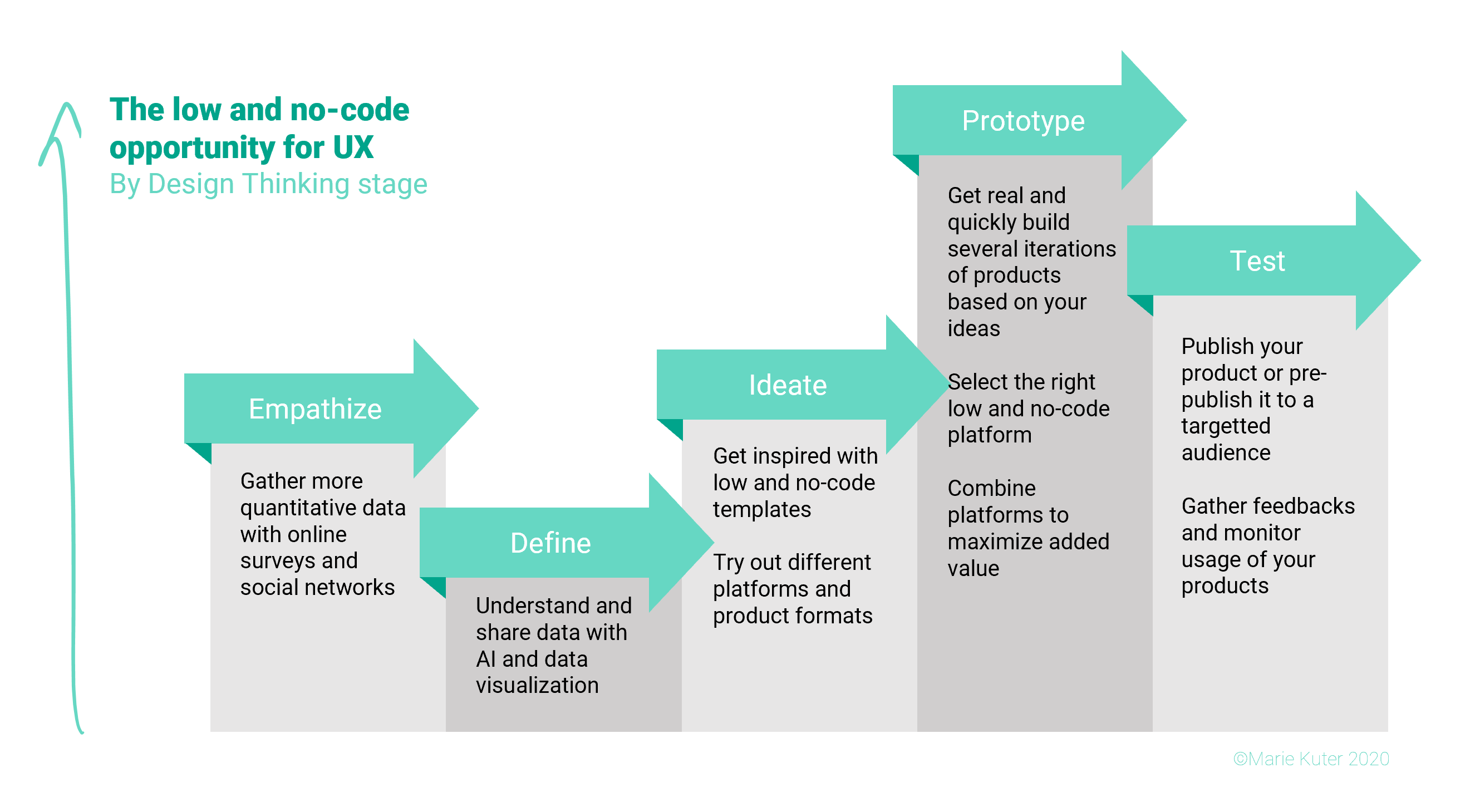
Design Thinking is an ideation process based on a user-centric design approach, prototyping and testing in order to solve complex problems. The process is based on 5 main stages inspired from designers’ methodology, taking the ideation from understanding the audience to testing solutions and gathering feedbacks.

Illustration of the benefits of low and no-code for UX, for each of the 5 stages of Design Thinking
What it is: The first step of Design Thinking is very close to User Research and ethnography: understanding people and contexts, immerging ourselves in different situations and taking some distance from our pre-conceived perceptions to get closer to reality.
The low/no-code opportunity for UX: Nothing will ever be able to replace in situ observations and interviews for the Empathize stage. Here, low-code tools can help gather more quantitative data. Online surveys like Google Forms, or Typeform can be a good way to collect feelings and answers, and can easily be published to a targetted audience via social media.
What it is: Being able to state the real core-problem(s) in a synthetic and actionable way is an important part of the Design Thinking process.
The low/no-code opportunity for UX: Being able to state a problem also implies having a global understanding of the underlying variables and tendencies. Exploiting available data (collected during the Empathize phase for example) with low-code data science and Artificial Intelligence platforms like Airtable or Obviously facilitates this investigative effort and help identify different aspects of the problem, which can then lead to ideas with great potential.
Being able to state a problem also implies having a global understanding of the underlying variables and tendencies.

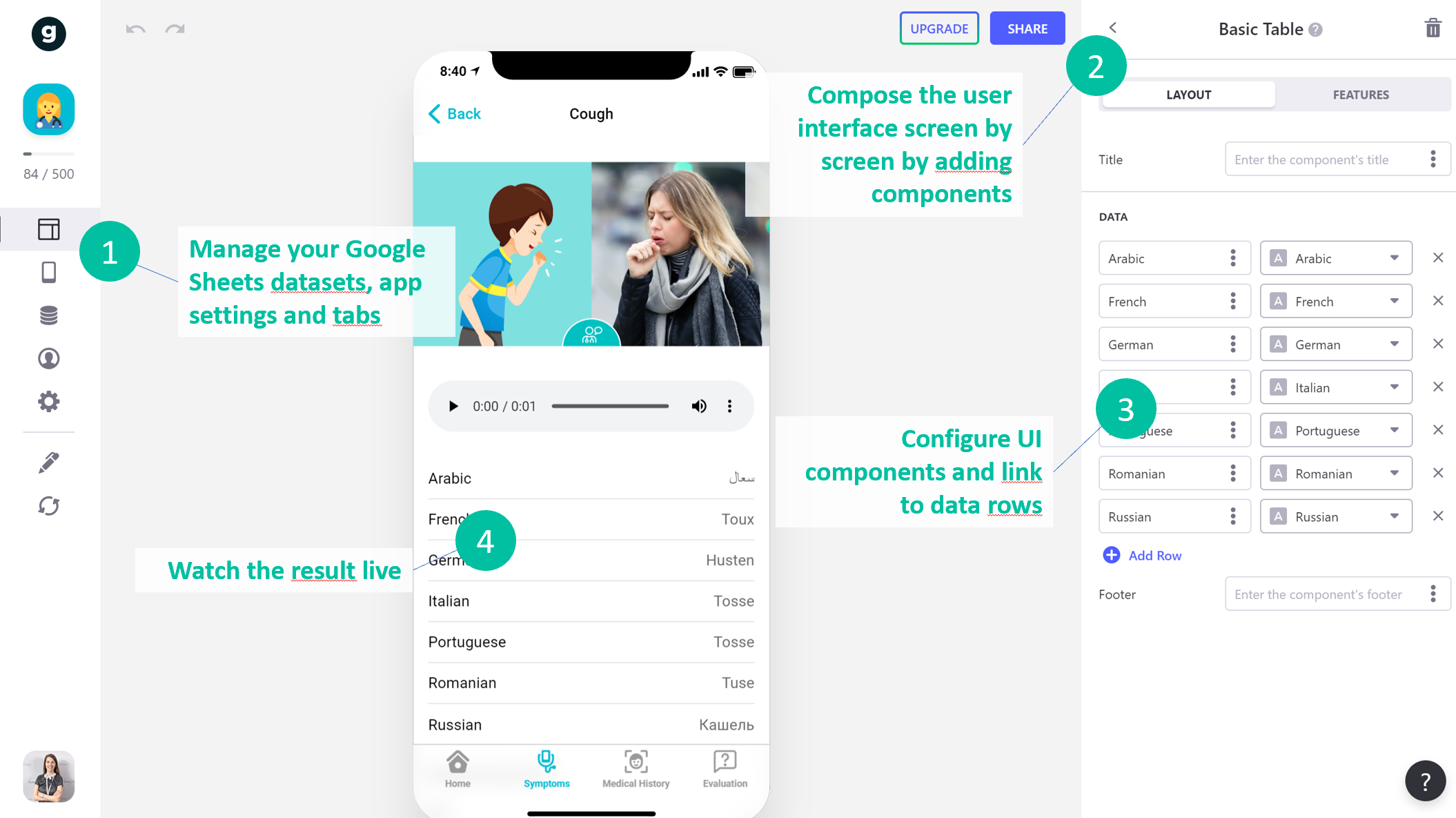
Illustration of low-code mobile app creation with Glide: the interface is simple, with live overview and sharing options.
What it is: The core idea is to quickly try to realize concepts of solutions to the identified problem, explore several options and build on a combination of elements to come up with the best possible product.
The low/no-code opportunity for UX: The benefits of low to no-code platforms to build working prototypes of a solution are obvious: the team can try and iterate on multiple solutions, without or with minimal prior skills needed, most platforms propose templates that can serve as a kickstarter to your own concept, the time and cost to getting a working prototype is reduced to a minimum. Compared to wireframes, which are a temporary deliverable, I find jumping directly to low to no-code options helps focus on delivering value and stay within the range of short-term possibilities.
Among my favorite tools, I recently created a mobile application with Glide, and a website with WordPress. Both times I experienced a very rewarding process, with almost immediate visible results.
What it is: This is the time when the team starts getting their concept out there, and gather feedbacks from users. The idea is not (and this is key) to hope to have done perfect from scratch, but to find how to improve and take your concept to the next level.
The low/no-code opportunity for UX: Most low to no-code platforms propose publishing or sharing links. What makes testing even more interesting is the ability to connect to a database (with dynamic content or users’ accounts) and monitor results with tools like Google Analytics or Hotjar.
The idea is not (and this is key) to hope to have done perfect from scratch, but to find how to improve and take your concept to the next level.
Not all concepts will go further than these first stages, and chances are the definition of the problem itself will evolve thanks to the feedbacks gathered with this first prototype. When choosing a low or no-code solution, it is very important to think about the future: how the data can be exported and re-used later, how the product can be duplicated, shared, built-upon.
I didn’t know I was able to build an app, and that was the coolest feeling!

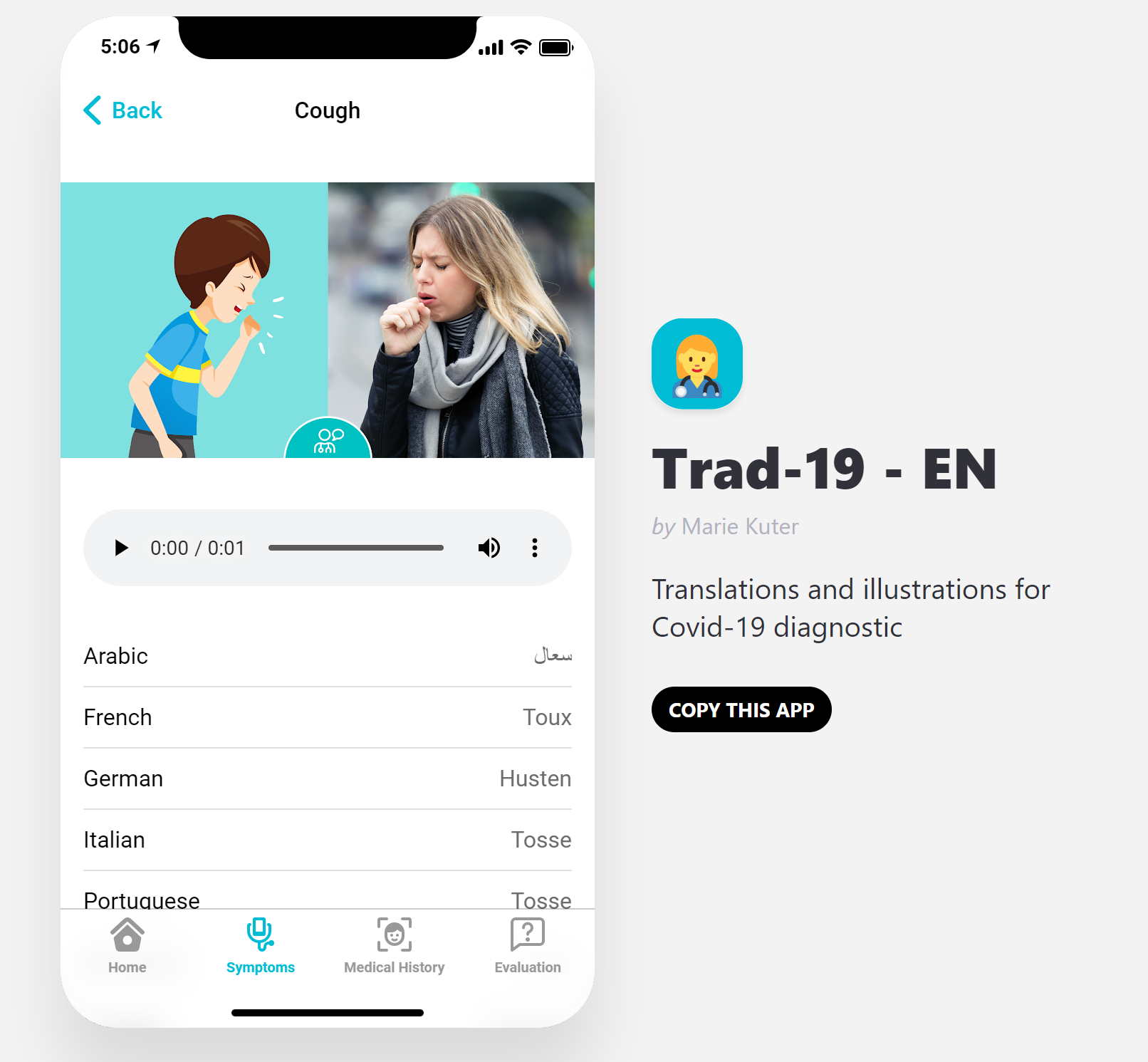
Screenshot of Trad-19: a mobile Web app created with Glide
As for me, the Covid-19 pandemic inspired me to build a visual translation mobile app for symptoms and medical history: Trad-19. I worked with a Google Sheets table as backend, and Glide to build the Web app. I also bought a domain name and a WordPress website to present the product: trad-19.com. I was able to share the link to potential users and influencers, and I even submitted the project to the EU vs. Virus Hackathon.
A great experience all in all, very rewarding: I didn’t know I was able to build an app, and that was the coolest feeling (as a UX I usually design it, but it was the first time I could make it real.)
