10 UX challenges for luxury e-commerce
Watchmakers, fashion, beauty, jewelry… luxury brands are at the digital crossroads, with an important decision to [...]

Applying best practices and standards is not sufficient for e-commerce any longer. Successful websites have to focus on customer experience throughout the whole process, and offer the best possible service. In this era governed by pictures, with stars like Instagram or Youtube, product visual is getting more and more important for e-shoppers. If a thumbnail can potentially still be sufficient for everyday groceries, the power of a high-quality, detailed and in-situation picture has never been stronger. And technology can support working harder and going further on product visuals, including 360° view, cinemagraph and augmented reality.
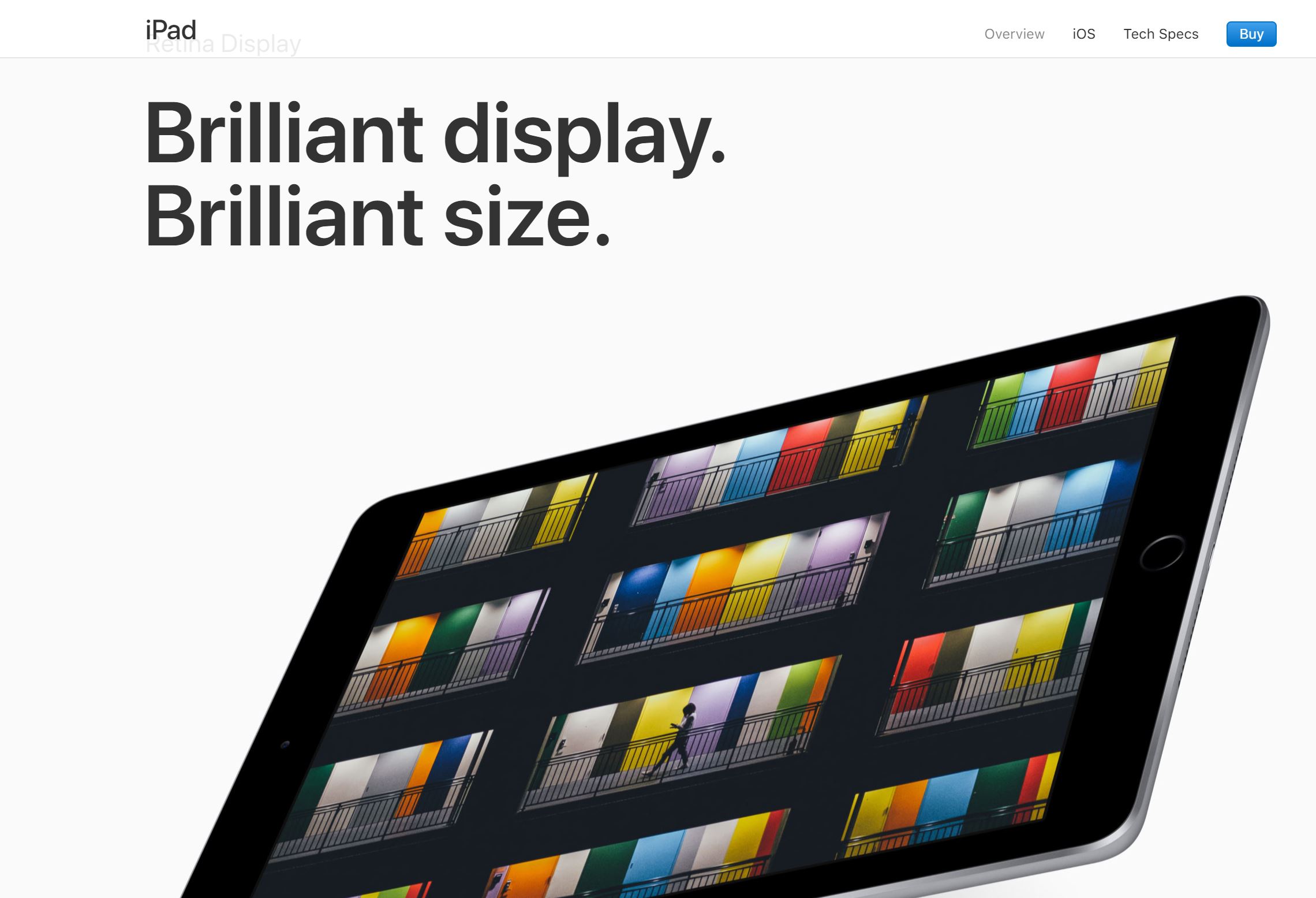
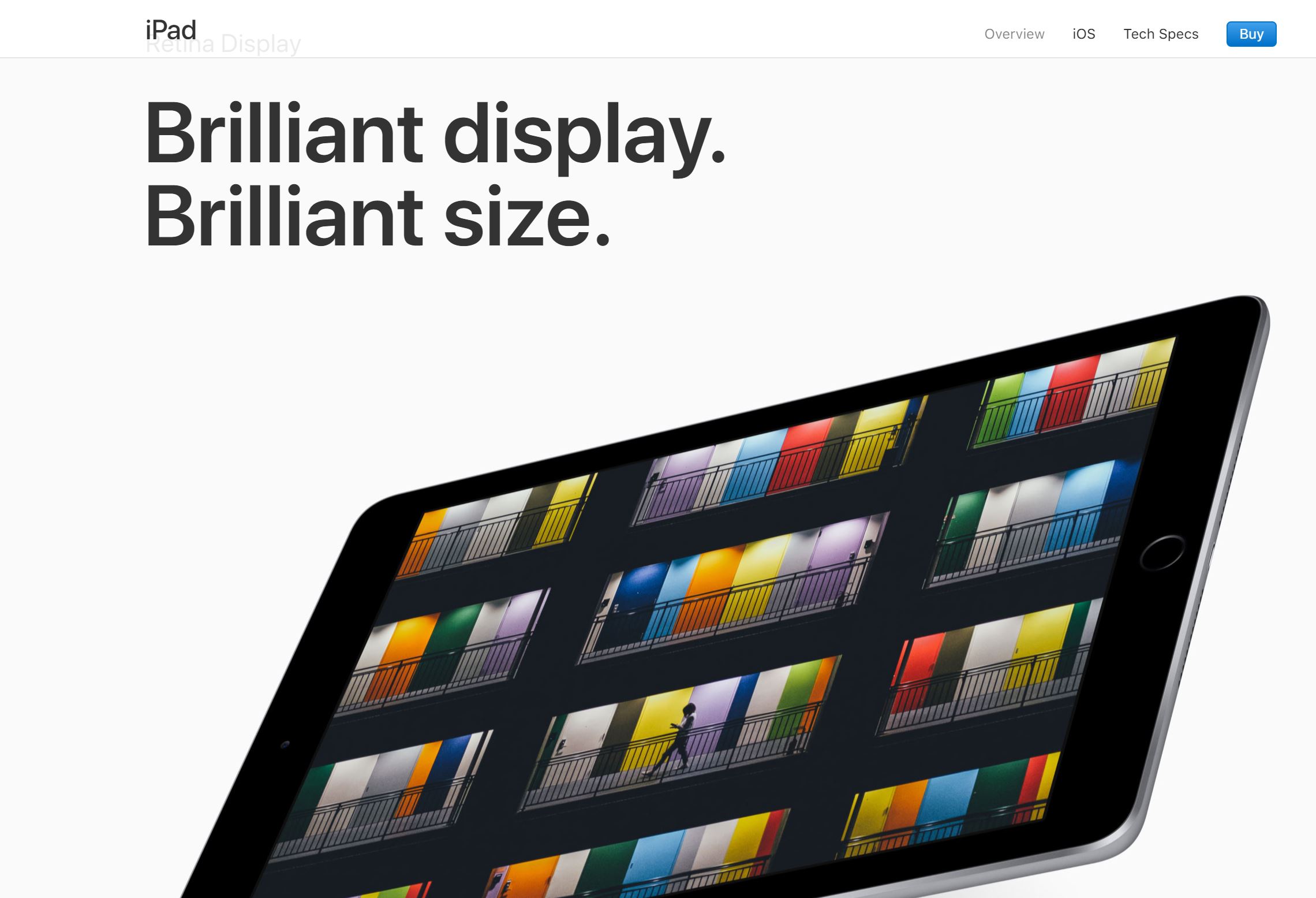
No more thumbnails, no limit to a product picture: it has to be high-fidelity, detailed and large, and users need to be able to zoom at a level sufficient enough to appreciate the details and the quality of the product. What you see is what you get. The zoom should be obvious, and not hidden behind a light picto. As for the size of the image, the right media queries will allow to display just the right size without compromising on loading time.

Above: Apple high-quality visuals, very detailed zoom are an important part of the product page layout.
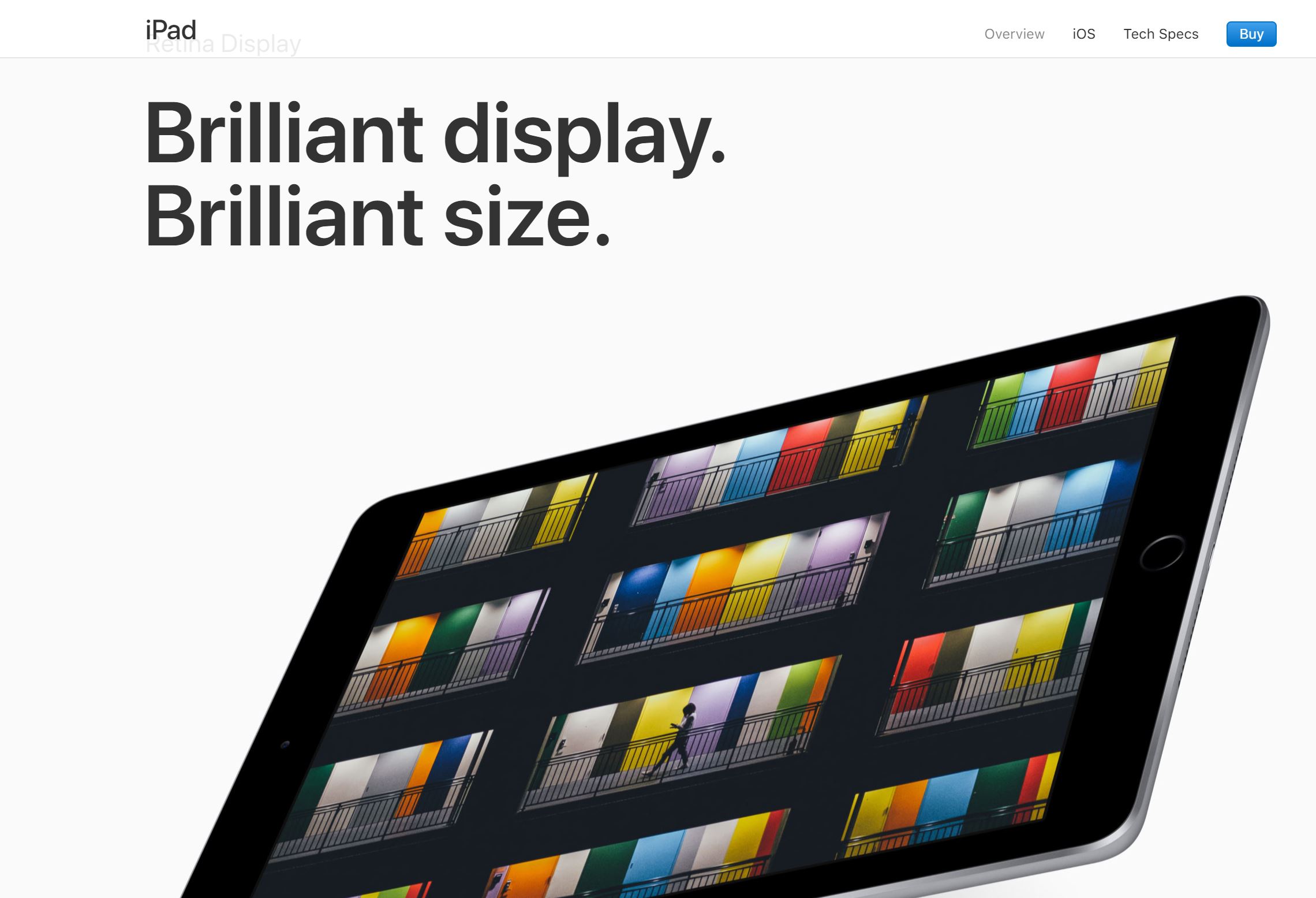
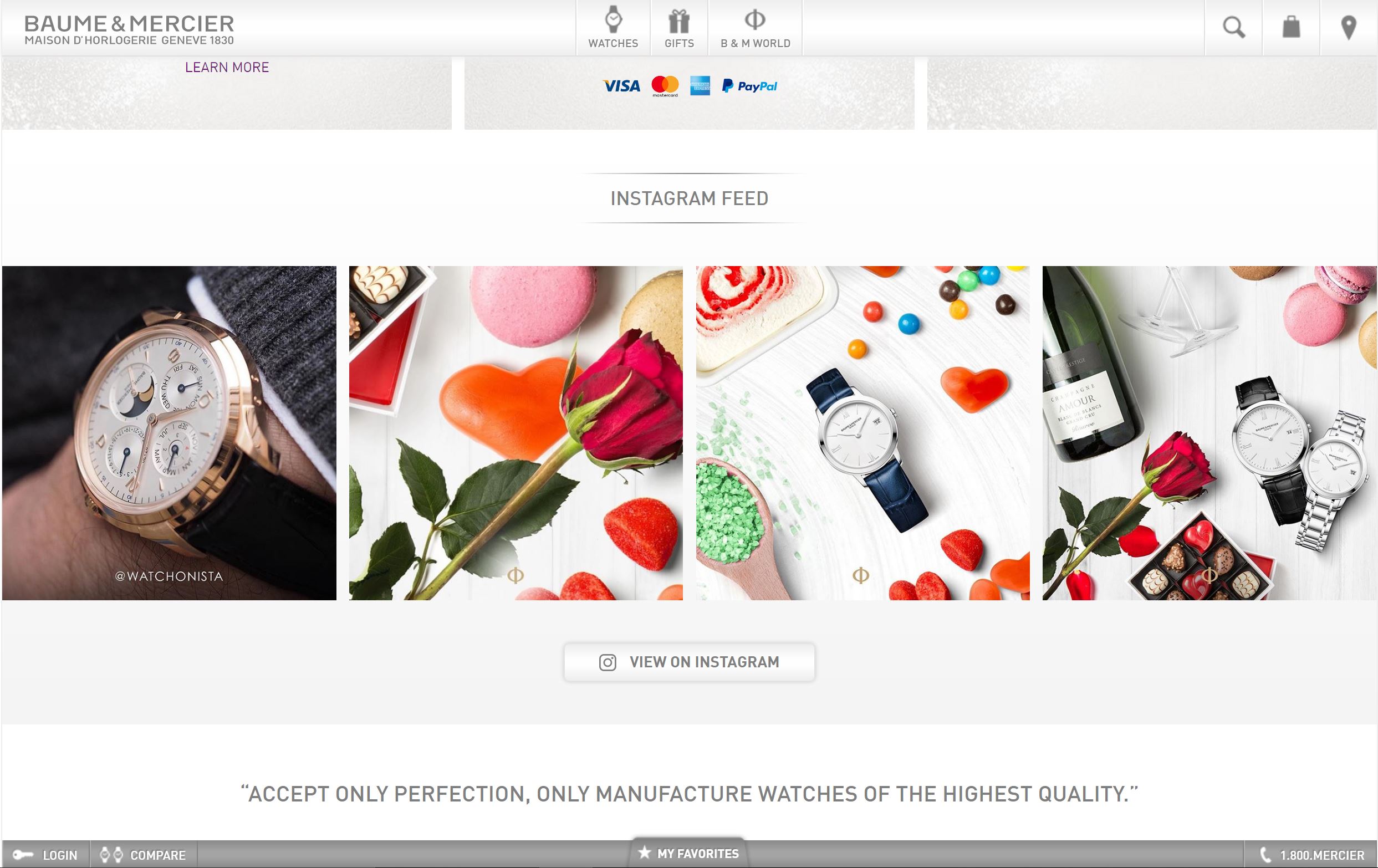
We still see a few fashion e-boutiques featuring T-shirts pictures flat on a white background. Personnally, I need to see the way the shirt is worn to project myself. Inevitable for clothes and shoes, in-situation pictures can also help deliver a branding message, and enrich the vision of the product.
Most customers are also active users on Internet and social media. Giving them the opportunity to upload their pictures of your products is both a great opportunity to tighten their relationship with the brand, and to make the brand’s website content a lot richer, with real-life, inspirational and authentic emotions.

Above: customer-generated product pictures galleries, by Baume & Mercier
I recently conducted a study on luxury e-commerce UX, which offer an average of 3 pictures per product, with a maximum of 8. The more meaningful the purchase, the more pictures can help reassure, seduce, convince. It’s the whole AIDA (attention, interest, desire and action) with just the visuals, so big opportunity here. Each picture needs to add something to the message: multiplying pictures with no special strategy is not useless. Think about different angles, in-situation view, night and day views, etc.
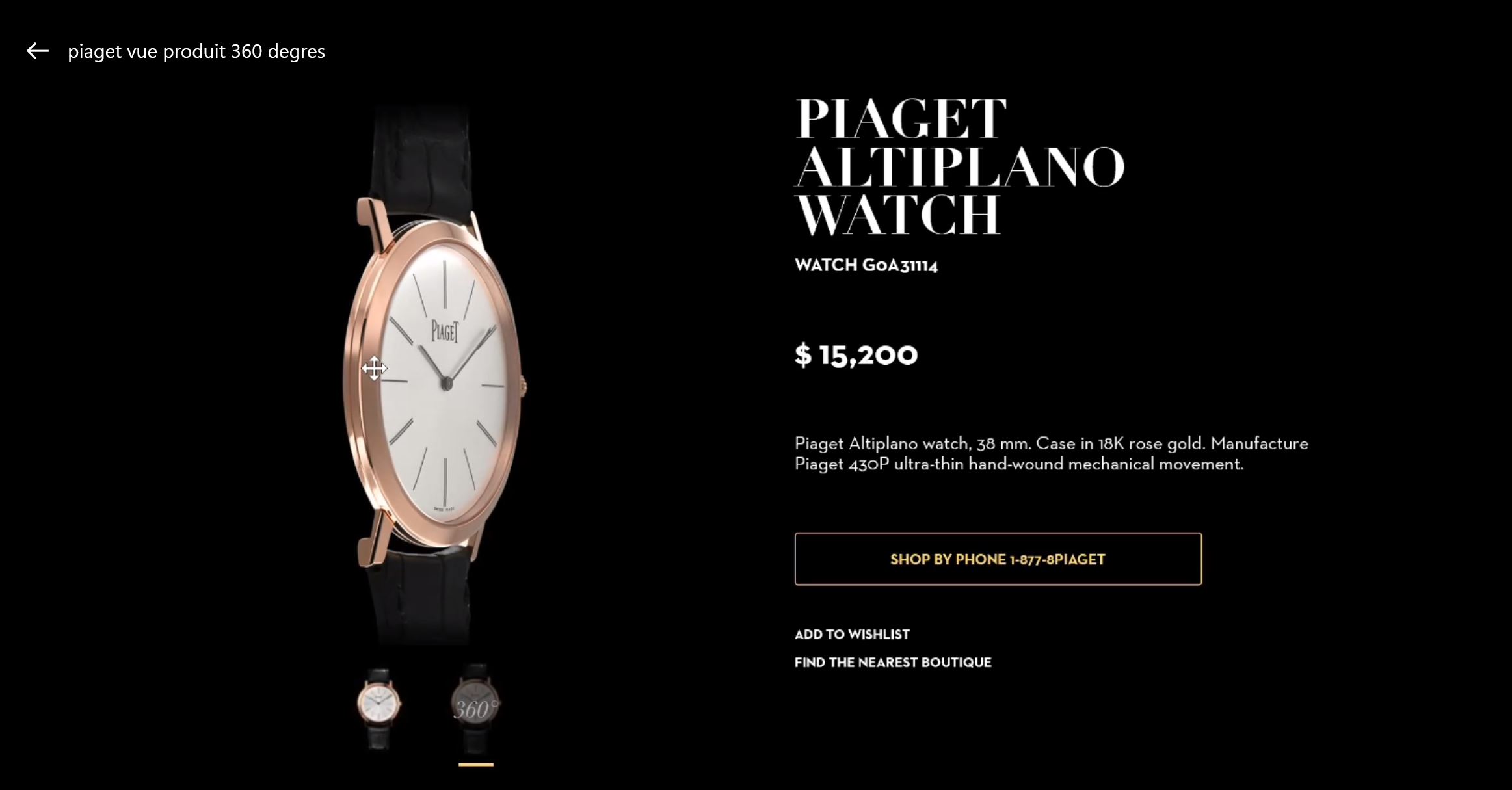
Anyone nowadays take 360° pictures with their smartphones. It can require a bit more efforts to produce high-quality 360° product visuals, but it brings a lot to the user experience to be able to see the product from all angles.

Above: 360° product picture, by Piaget
Product visuals are a part of the product overview, and should contribute in the overall storytelling about this purchase. Instead of just treating all visuals equally, why not integrate them in the copy, creating a story along with baselines? Also, the pictures can reflect an atmosphere, a special character, highlight ambassadors or core values.

Above: editorialized pictures in a layout with baselines, by Apple
The GIF format allows to produce high-quality animated visuals, with less constraints (weight, player, etc.) than a standard video. With the advantage of autoplay and player-free integration, it can easily be integrated in a layout miwing texts, pictures and animated gifs, which gives a whole different rythm to the page.
One variation of animated gifs is the cinemagraph. It consists of a visual animated only on a targetted area. It can create interesting feelings, all about a few elements visually moving on an otherwise static picture.

Above: a cinemagraph example
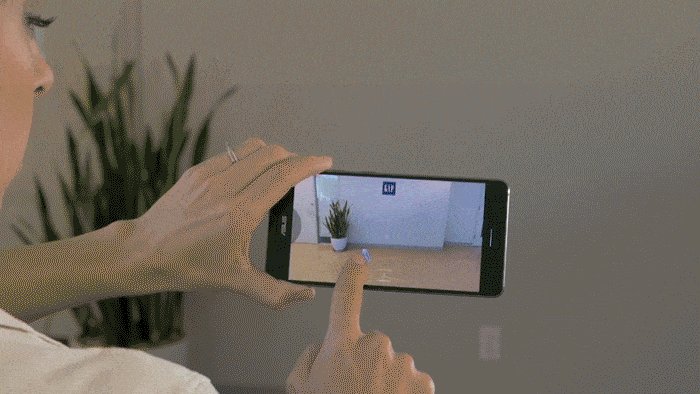
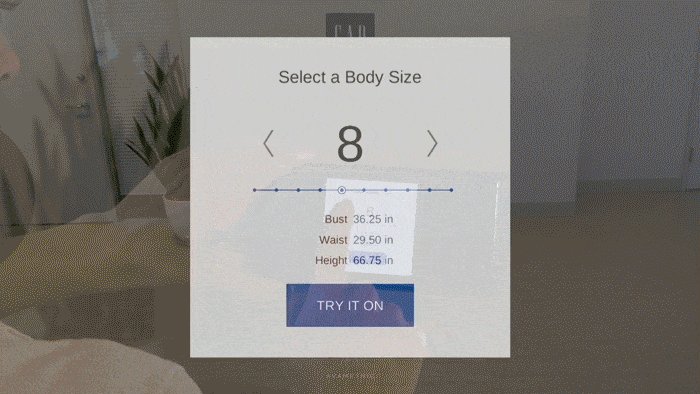
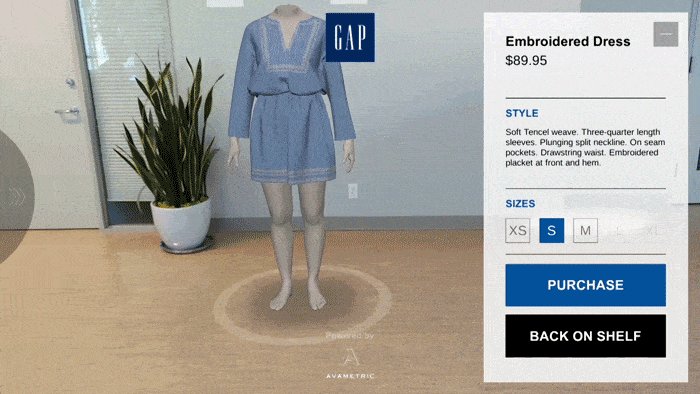
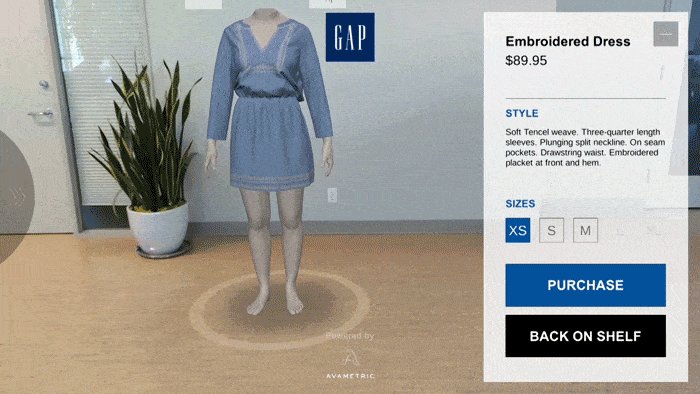
Still a big challenge, augmenter reality is becoming a part of daily Internet usage, and can bring a lot the the customer experience, as in this virtual dressing room at Gap.

Above: Gap virtual dressing room
Of course, not all these trends apply to all cases and products. The idea is that there is more, much more, to product visuals than a simple, standard gallery. How could the websites you know improve customer experience with better, richer product visuals? I hope these few trends will help bring the discussion further during your next e-commerce design challenges.