Blog
Le Devoir on Apple Homepage

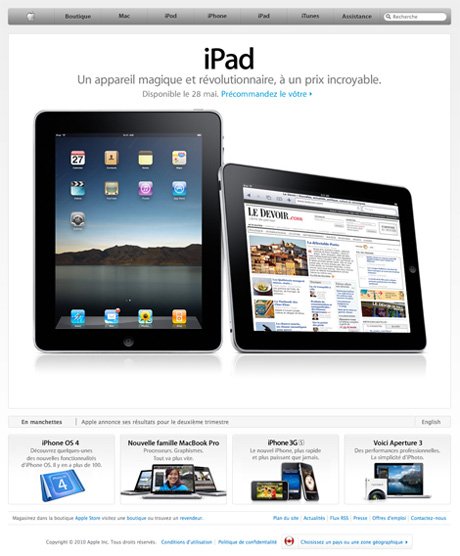
Le Devoir website homepage has been granted a great place on Apple Canada website: it is featured as a page seen through an IPad (it is not a mobile version, but actually the website homepage). A good sign (and the feeling of a victory) for this not-easy to wireframe and 4-columns homepage.
Marketing at the hairdresser’s

Marketing is everywhere in real life, and especially where you don’t expect to find it. For this article, I’d like to transport my readers in the cosy and design atmosphere of a fashion hairdresser. Have you ever felt more beautiful than in a hair design salon? Everybody takes good care of you, making you feel unique, and look brilliant. Why is that? Here are a few thoughts on marketing at the hairdresser’s and best practices we can keep in mind for websites.
Tourism: email surveys vs. real life survey

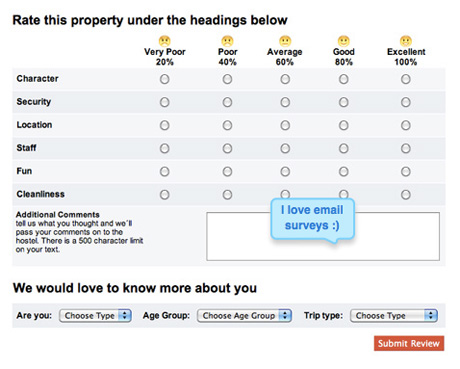
Surveys are the perfect tools to measure consumers’ satisfaction. That’s why you merely can’t miss them in shops, in your mailbox, and particularly in hotels. As I have been travelling a lot lately, I have found on my pillow a lot of those. But I have just received my first, and only, one by email. Here are three main reasons why an email survey is more efficient than a printed one.
FDLD: tourism industry and Internet

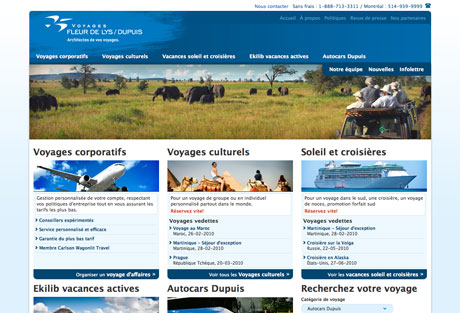
Fleur de Lys Dupuis is a Canadian travel agency based in Montreal, Quebec. Started in 1974 by its current owner, the agency has absorbed other companies, to offer today a complete travel catalog, from coach tours to unique genuine luxury tourism, luxury cruises around paradise islands or bicycling holidays in France. With a single page for 2 of its activities, the company needed a more seductive and efficient presence on Internet. It’s the occasion to talk (a little) about how new technologies changed tourism, through some key-points of the new website.
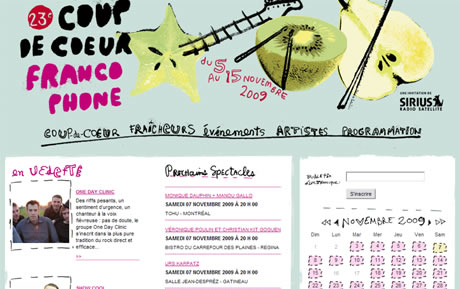
Workshop: coupdecoeur.qc.ca

Coup de Coeur Francophone is a music festival which takes place everywhere in Canada. As you could guess, all the concerts are French-speaking, and the festival is impulsed by local French-speaking communities all around the country. Coup de Coeur was created in 1987, and it has expanded its influence ever since, featuring and discovering unique talents. Its current website, coupdecoeur.qc.ca, has been created in 2008, for the event’s 22nd issue. The design was created by orangetango, a very creative communication agency in Montreal, who had also designed the festival’s ad campaigns for a few years. After one whole year of operation, It thought it could be interesting to browse the website for optimization recommendations. I suggest we do this with a SWOT (Strength, Weaknesses, Opportunities, Threats), and see what happens (it’s the first workshop I do on this blog, and it may not be the last…)
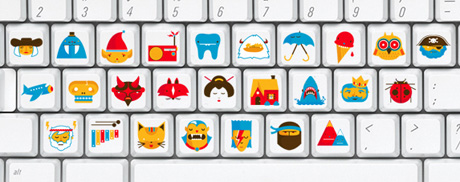
Picture keyboard

My boyfriend has just forwarded me a link to this beautiful picture keyboard, designed by Christopher Monro Delorenzo. The concept is simple: replace each letter by a picture related to it. So, basically, the pirate character stands for P, etc. The design is really cute, and I found the idea interesting, speaking about usability: who could use it? And speaking about a keyboard, what about the muscle memory?